L'allié des entrepreneurs pour la compta et la facturation
- Sans engagement
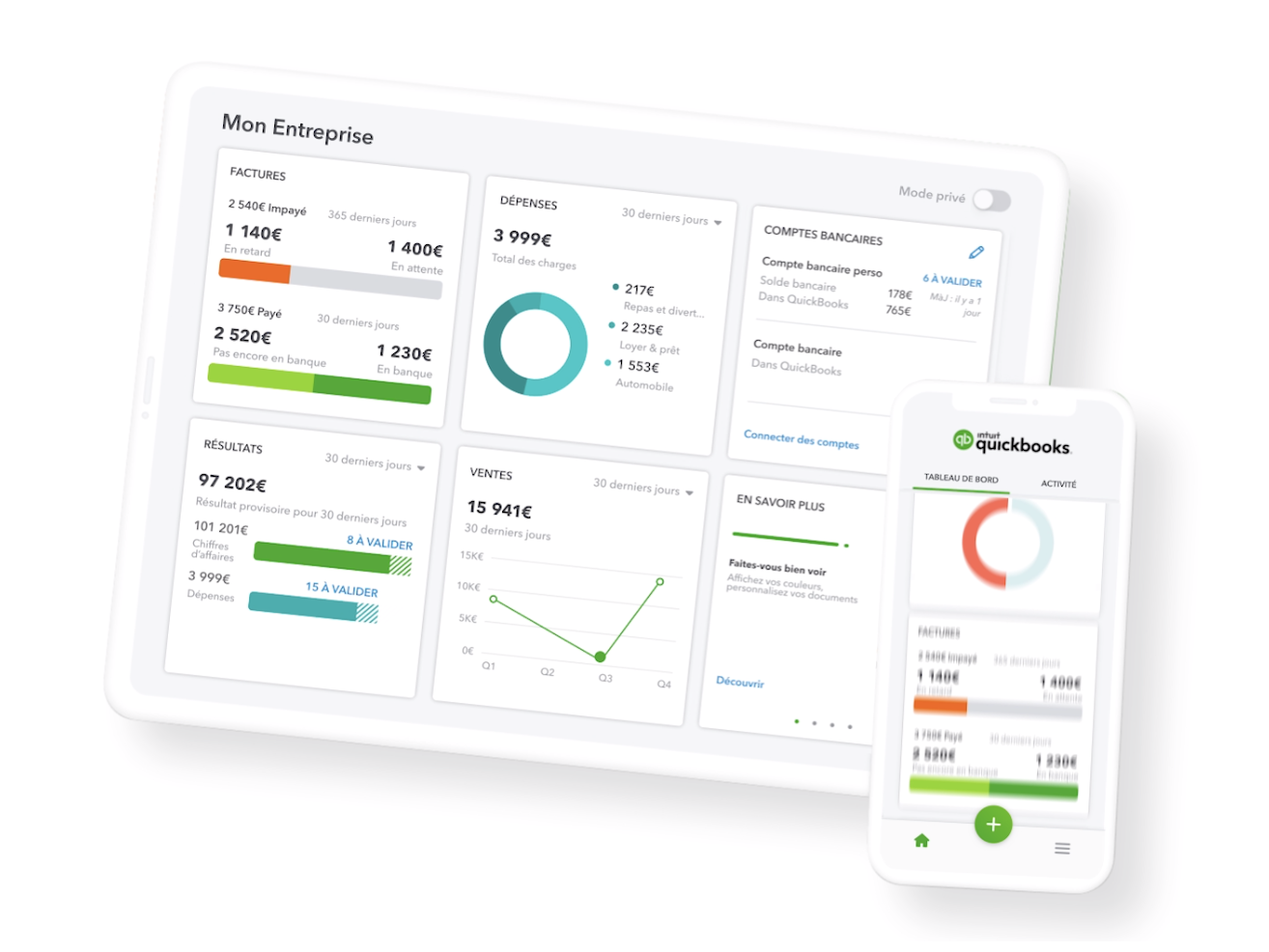
- Accessible depuis tous vos appareils (PC/Mac, Tablette, Smartphone)
- Accompagnement personnalisé et support client illimité
- Accès inclus pour votre expert-comptable
- Certifié conforme à la comptabilité française


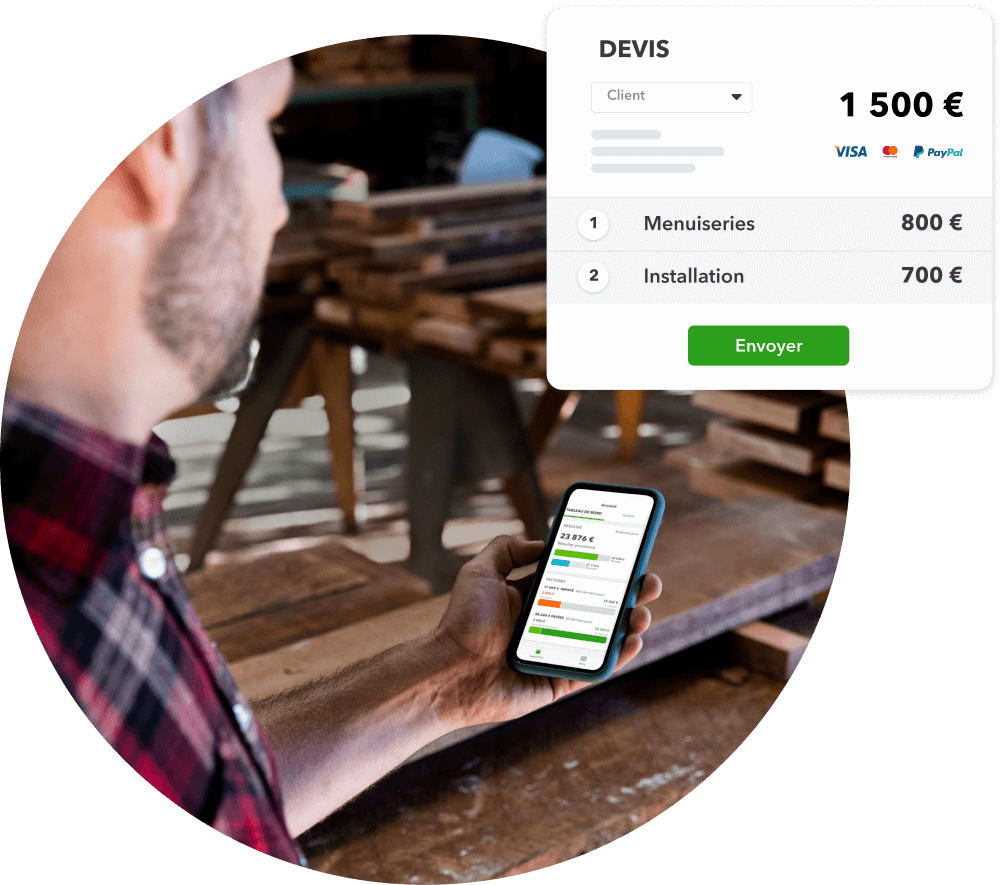
Gagnez du temps sur votre facturation
Digitalisez et automatisez votre facturation en centralisant toutes vos informations : fichiers clients et prospects, catalogues de produits et/ou services, détails des prix et de vos conditions commerciales.
Créez, envoyez et gérez le suivi de vos documents commerciaux : devis, factures, avoirs, bons de commandes, reçus de vente et de remboursement.
Simplifiez et accélérez vos encaissements en connectant QuickBooks à vos solutions de paiement, votre plateforme e-commerce et à votre banque.
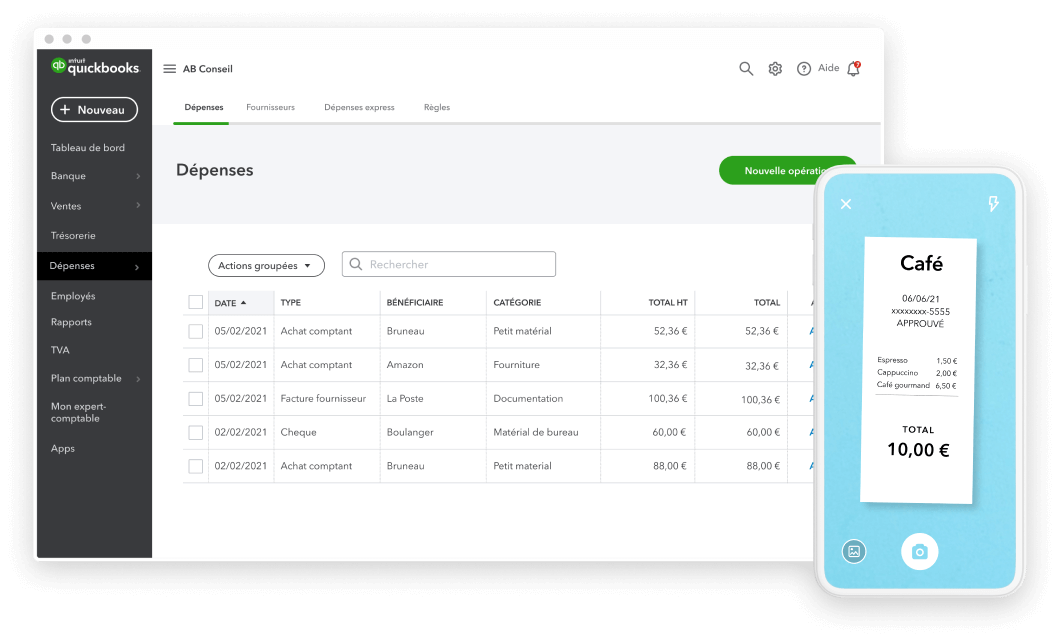
Gérez vos dépenses sans saisie manuelle !
Prenez en photo votre reçu ou facture d'achat avec votre mobile
Faites glisser l'image dans l'onglet Dépenses express ou envoyez-la nous par email
QuickBooks reçoit l'image, en extrait les données et les enregistre

Comment ça marche ?
- Lancez-vous facilement : créez votre compte en quelques clics et laissez-vous guider dans une interface intuitive. Le paramétrage de votre compte se fait pas-à-pas dès votre première connexion.
- Support client illimité basé en France, disponible directement depuis votre interface pour vous apporter une aide instantanée (par Chat ou via un rappel téléphonique).
- Accédez à notre centre d’aide et nos webinaires thématiques pour prendre en main toutes les fonctionnalités de QuickBooks : articles, tutoriels, vidéos et forum de la communauté des utilisateurs.

Ils nous recommandent


"Ergonomie idéale et niveau de sécurité optimal"


"Outil idéal pour les travailleurs indépendants et TPE"


"Vraiment facile à utiliser, simple et intuitif"